As a business, your website directly reflects your brand. Maintaining an accessible, well-designed website can demonstrate your levels of professionalism and attention to detail. A poorly designed site, in contrast, can have the opposite effect; creating inefficiencies, negative experiences, and possibly even turn clients away. The look of your website is not the only thing you need to worry about. Web users also seek a site that is functional, easy to navigate, and easy to use on both a computer or mobile device. Learn more about the importance of website design and how the current design of your website can significantly influence the outcome of your sales.
The Importance of a Quality Website Design
A poorly designed website can both deter potential customers from inquiring about your products or services as well as give the impression that your brand is amateurish, or worse, untrustworthy. This may be due to a lack of good aesthetic taste on the part of the original web developers. Or, it might be because users simply are not able to find the information they seek as a result of flaws in navigation. Smart businesses understand the incredible value that quality website design provides as well as the factors that go into creating one. They know that while creating a well-designed website can be an investment, it is well worth it in regard to their long-term goals and professional success.
What to Look for in a Professional-Grade Website
Aesthetics That Resemble Your Brand
The visual design of a website is how a website looks and feels. This includes on-page illustrations, photography, typography, space, layouts, and color. Whether you are a small business or a large corporation, your site should reflect your brand’s unique personality and values. It should also imbue professionalism and good taste. No one does business with careless looking websites any more than they do with haphazard looking storefronts. Look at your favorite brands sites for inspiration. To make the best impression possible, consider skipping cookie-cutter design themes in favor of a fully-customized website that really embodies your brand.
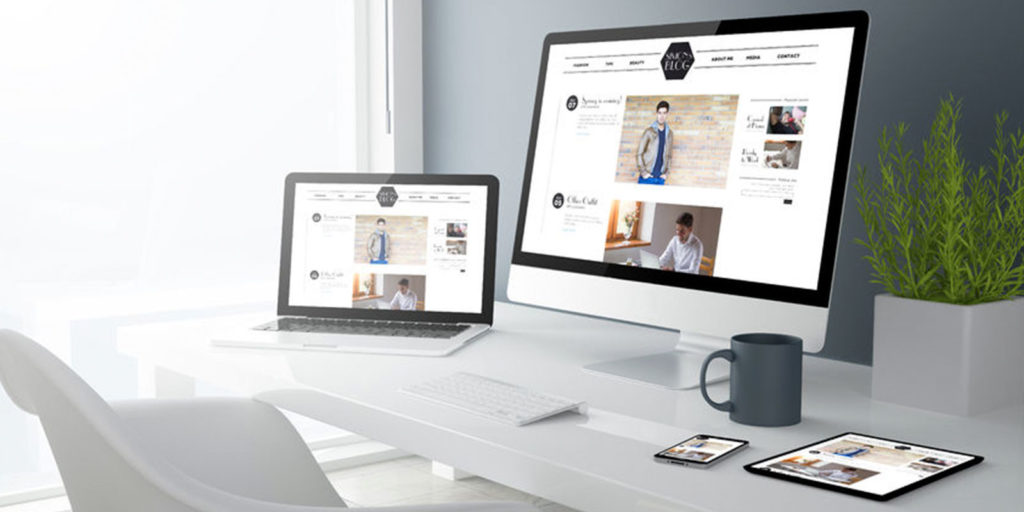
Responsive Website Design Across All Platforms

With almost half of web traffic being accessed by smartphone users, viewing and auditing your website via a mobile device is an absolute must. This is often more complicated than a traditional desktop-based site. Due to the smaller screen size of most mobile devices, the website design should be simple with a few basic options. While some businesses choose to create an alternative (mobile) version of their current site, other businesses take it a step further by rebuilding their site to display on any device.
Call to Action Phrases
Creating a strong call to action (CTA) is one of the most important aspects of designing a quality website. However, a few small words printed across the bottom of the page are not going to be enough to generate leads. To improve your CTAs, you need to find an effective layout, choose an appealing color scheme, and create a short yet empowering catchphrase that provokes action. Powerful CTAs include examples like “start your free trial,” “enjoy 50% off today,” or “access your free account now.”
Proper Formatting of the Header and Footer
The formatting of both the header and footer of your website also plays a major role in its appearance and functionality. While web pages may have different design elements, most share similar components. The header is the strip that spans the top of a webpage and often features a logo and large heading. This is also where you’ll find the navigation links and contact information. The footer is the strip on the bottom of the webpage that usually contains quick access links, fine print, and copyright notices. Just like the header, the footer is a great place to put common information that is relevant to other aspects of the website.
Exceptional User Experience

When designing a website, you want to consider much more than the site’s aesthetic appeal. While having an eye-catching design is important, you also need to think about how customers will interact with your site. Website navigation is the the structure of a website and how the content is organized. Similar to file folders in an office, relevant page structure on a website can either create a seamless experience or a painstaking and perhaps frustrating one.
Consider your own site: is the navigation bar at the top of your page relevant to the service or services offered by your business? How is it organized? Does it allow the user to quickly find what they looking for with minimal effort? Are there redundancies or inefficiencies? Do some page return as 404 Errors? How long does it take for your pages to load?
User experience is no doubt one of the most important aspects of any site. If your website is not user friendly, you are likely to lose a large percentage of potential customers. When optimizing your own site, first consider how long it takes for pages to load. If it’s longer than a few seconds, your users will likely leave. You also want to ensure that information can be found easily and that all links work properly. Consider adding a search button in plain view that visitors can use to locate specific information. Finally, check that your site works in different internet browsers and on different devices.
Integration of Website Forms
Forms are another critical component that you may choose to have on your website. Maybe you want your customers to create an account which requires them to fill out basic information such as their name and email address. If you are selling products on your site, you may need to create a check out form that allows customers to purchase items securely. No matter the reason for the form, you want it to be simple, easy to use, and provide information that the customer will want to know, such as an estimated delivery date if purchasing items. One technique that many websites use is to acquire basic information first before asking for more detailed information later.
A Fully Customized Website

While there are resources now available online that make it easy to create a website, many free website builder tools actually create clunky sites that are hard to navigate for users and web crawlers alike. That said, a high level of coding proficiency is required to create a truly unique and well-optimized site.
Only an experienced web developer will know and understand how to leverage code to make a custom website that solves all your usability and aesthetic problems. Unfortunately, this requires years of practice and as technology changes, so do coding techniques. Most businesses do not have the time to learn the skills required to create and maintain a website long-term. That is why many businesses today entrust their website to an established web development company.
Hire an Experienced Web Design Company
With the help of an experienced web design team, you can create a site that focuses on your users’ needs while also being aesthetically pleasing and functional. To develop the type of website that your users will actually want to use and share, consider hiring a professional web developer. If you’re ready to get started on your own website, contact the website design experts at 321 Web Marketing.